විකි පෙළ සංස්කරණය/Making Templates A101
| මෙම පිටුව ඉංග්රීසි ව්යාපෘතියෙන් මෙහි ගෙනවිත් ඇත. අන්තර්ගතය අපගේ ව්යාපෘතිය සමඟ 100% නොගැලපෙනමුත් අපගේ අවශ්යතාවයන් වලට අනුකූලව ගොඩනගා ගැනීම සඳහා මූලික පියවර ලෙස භාවිතා කළ හැකිය. |
Introduction
This book chapter should be viewed as an introductory text on the making of Wiki templates, and an overview of what templates do is provided in this first section. First lets get some basic terminology:
- TEMPLATES are just blocks of saved text that have been given names. Some are ordinary text paragraphs and some contain wikitext to make headings, indents, tables, and the like. In a simple case, by typing a template's name in the work, an entire block of text is added to the page with all of its formats and other parts, just as if it had been typed by the user. This behavior can be repeated at any point that the user wants, and almost any work that is found on a wiki page could be placed within a template to do this. The main effort as you might suppose, lies in its initial design.
- NAMES of templates are assigned when they are first saved. The name must be unique, and it is used when a template is called for use. Sometimes other text is also used along with the name; it can include any options and parameters.
- OPTIONS allow the user to vary the template's usual behavior.. The usual behavior suits most situations but the designer builds-in ways of changing things just in case. Option values are usually limited to a short list so these are described in a template's documentation. For example, option values for an option called align might include only left, right, or center, and no others. Templates do not always need options, since their default behavior is often enough.
- DEFAULTS are the values used by a template when the user did not say. Default values are specified in design, and they could apply to formats or to user text inputs. For example, in the alignment example above, if the align option was not used, the template could use left, provided that left had been specified in design as its default. In the same way if the user forgets to type a text input, the template could use a pre-planned default input instead of the missing parameter; sometimes just a code to say something was forgotten.
- PARAMETERS are usually bits of text that a user enters for a template to process. For example, if a template makes text red, it still needs to know the text to color; this text is called a parameter, and the text is included by the user when the template is called for use. Sometimes parameters contain text like code to insert an image, or even a gallery or a table; it just depends what the template is designed for. A template can even be the parameter of another template; for example, a template to insert a test paragraph might occupy the parameter space of a template to make a text box. The new paragraph would then appear in a new text box.
- MORE GENERALLY, templates let us do much of the preparation in advance of making a page, and let us insert a block of typing, be it code to make tables, boxes, and other structures, or just a paragraph of text that is used a lot. The remainder of this introduction gives a few examples to show what templates do on the page, and in the sections that follow will be found what is needed to modify and make new templates for use in writing Wikibooks.
In the first example, the template Caption is used. It has two text parameters and no options at all.
This is the code to call the template for use;
The result of doing so is to produce the text:
Notice that the template has formatted the text, and that each parameter was handled differently. This template is used to make consistently formatted image captions. The source code for the template Caption features little more than text formatting.
In the second example, the template Drop is used. It has one text parameter and several options, none of which are needed here.
This is the code to call the template for use;
The result of doing so can be seen in the paragraph below.
otice that the template has inserted a drop capital from the single character used as a parameter. This template can be used to start sections within certain body text. Again, the source code for the template Drop is largely text formatting.
The third example uses template Dropimage to make a drop-box with an image in it. This template has many options, but only two were needed; the width option, and the align option. The other options use the defaults. There are two parameters; the top caption Press to View and the contents, in this case the Wikitext code for an image. The contents in the example can be viewed by clicking the arrow on the box.
This is the code to call the template;
The result of doing so is:
|
The template for this example consists of code to build the box structure, and the image code is strictly its parameter, i.e., the item that it processes.
Whereas the detailed study of this subject is complex, it should become clear that using and making templates like those mentioned above is well within the abilities of most wiki writers. Sadly, it is often the case that a writer sees the advantages of templates only when his work is nearly done, and a bit of effort in recognizing repetitive routine early in the work could save much time. Whenever a routine is repeated often, there is a job for a template.
It is true to say that most templates in the wiki family of projects consist of either the formatting of text paragraphs or the making of boxes of some kind. With this in mind the text below explains the process of template-making for text, boxes, and drop-controls. As preparation, those who intend to make box templates of any kind would benefit from an elementary knowledge of tables, and this knowledge is quickly available in the first few sections of the page Tables, where an introduction to CSS styles is also to be had.
Finding and Using Templates
[සංස්කරණය]There are already several thousands of templates within the WikiBooks templates namespace. That is another way of saying that the templates list is already long. At first sight, this may seem to avoid the need for template-making, but things are not so simple.
If the name of the template is known, then it can be found easily, but if the name is not known, it can take a long time to find a template similar to the one that you are looking for. Templates have their functions described on their own pages but many do not include notes, so the task of knowing which is which, and what they do even when they are found, becomes doubly difficult.
Templates made in Wikipedia and Wikibooks are not interchangeable, since they exist on separate servers. Although the code to make them is identical, this description applies to finding things in Wikibooks.
- To view lists of templates listed alphabetically within WikiBooks, follow the link to the All Templates Namespace.
- To find templates listed in various template categories, for example, drop-control templates, follow the link to the page Category:Templates.
- If you know a template's name, then find the template page by using the search box on any Wiki page. For example, to find Dropimage just type;
then enter.
When a template page is found, the code to make the template can be seen by viewing its editing window. Many pages have their documentation on the same page as the template code, isolated from it with <noinclude></noinclude> tags.
If after searching, you still need to make a template, as many no doubt do, then read on.
Put it on the Page
[සංස්කරණය]Templates are called for use in pages by typing a line of Wikitext, and so the user needs to know the correct spelling of the template's name, options, and parameters. Even when these are known it is all too easy to disrupt a page with a template error, especially during trials, so consider using the sandbox for testing. Some templates have all of the documentation and details on the same page and this makes them easy to use. See templates Plainlist, and Codebits as examples.
To call up any template for use in a page, the code is typed within double curly brackets. {{}}.
Included within the curly brackets is the template name, then, if required, a sequence of options, followed by a sequence of parameters. All entries are separated by pipe symbols. (|). For example, the general form to use for a template with two options and one parameter is as follows:
and a typical example of its use is:
The above code has only one parameter; it is numbered 1 by default. Parameters are given numbers or names to identify them in their design code, and examples will be seen in the sections that follow. The template-call in the example uses a so-called unnamed parameter, because it is not preceded by a term like 1= (numbered parameter), or content= (typical named parameter). When templates have several parameters then the parameter numbers or names help to make clear to the template which is which. Alternatively, the template can manage with unnamed and unnumbered parameter entries provided that they are in any case listed in their correct number sequence. When in doubt, use names or numbers. At times, especially when the first character of a parameter is a symbol, the use of named or numbered parameters avoids the corruption that would otherwise result with the unnamed entry.
The sequence of options is unimportant, since all options must be named in any case. Using named values just means adding the name of the option and an equals sign before the option's value. This of course requires a knowledge of the template's details.
Template names are sensitive to case except for the first letter, so a useful convention is to use lower case for template name, parameters, and options all of the time; that way you will never be in doubt.
Parameter names are quite sensitive to case in every way, so a capital letter makes all the difference. As a general rule, do not mix unnamed and named parameters in a template call, since the method used by the program to interpret their meaning becomes confused. Either use all unnamed with special attention to their sequence, or all named in any order that you like.
Find Details from Code
[සංස්කරණය]Let us assume that a template made by others has been found but that its details are unclear. Even without much knowledge of mark-up, it is usually possible to discern the options and parameters of a template by inspection of its coding. To see how this can be done follow the reasoning below.
The coding and anything else on a template page can be displayed in the sandbox by typing a special code there. The template does not do anything when this is done; it just reveals the text of the template page. That is, it reveals the coding and any documentation. As an example the template code for say, the template Tocbox, can be viewed in the Sandbox by typing:
To save the reader the trouble of doing so here, the template code for Tocbox is given below.
Code for the Template Tocbox
{| class=toccolours style="margin:1em 0 0 0;width:{{{width|300px}}};" align={{{align|left}}} |
The template page itself has a good description for its use, but assume for a moment that the descriptive material was absent. The code at the top of a template page is always the template source code; consider the example given above. Although it looks complicated, the object here is not to understand it, but to find the options and parameters from the code itself.
Note that the end of the code is marked with a <noinclude> tag, to make sure that any text that follows it is not used as a part of the template. In this example, there are two parameters; they can be recognized as the items with the form:
These entries identify parameters one and two respectively. It is clear, even without much understanding, that the first parameter is the heading text and the second parameter is the content text, and these terms in addition to the numbers could be used as their names . In the event that a user forgets to enter the parameter for say, content, a {{{2}}} will be displayed on the page as a reminder of what is missing.
All of the options within this template are recognized from the typical form;
This extract states that there is an option called align that has the default value of left. The idea of this default is that the value left would be used for align if the user does not use that option in the template call. The option could have almost any name; in fact it has been given the same name as the HTML attribute associated with it, (the part before the equals sign in the main code block). There are several properties within this code but only two of them have been coded as options; align and width, and both options have similar bracket formats to that of the above example.
With the options and parameters now understood, test the template on a page as follows:
This is the code:
The result is:
| Heading text |
| Content paragraphs |
It should by now be clear that despite having no specification for the template in the first instance, it has been possible to obtain information from the coding for its use.
Modifying a Template
[සංස්කරණය]Assume for a moment that a template has been found that is nearly right, but not quite. Say for example that the background color was the only part that was wrong. The source code for such a template could be changed, by adding a term to modify its background color. Then, the modified version could be saved as a new template, with a different name. Note that if the modified template were saved with the same name as before, the existing users who depended on the original colors would experience unwelcome changes in their work.
There is another way that allows the new user to choose colors while the existing users can continue to enjoy the default colors that their work displays. The template can keep the old name if the background property is made into an option, and the original background color made its default. Then, since the old users would not bother to specify the background color, perhaps not even knowing that they now could, they would get the usual color as the default value and would be happy with it. The new users who need a different color, could simply specify it as an option value when they call the template for use. In this way both parties would be content.
The modifying of a template approaches the difficulty of making a new one at times, and this process is covered in other sections below. For the background-change case, a suitable modified Tocbox code module would look like this. The code is:
{| class=toccolours style="margin:1em 0 0 0;width:{{{width|300px}}};background:{{{background|#f9f9f9;}}};" align={{{align|left}}} |
In the above code the background property has been made into an option. In addition, the original background color, #f9f9f9; , (light gray), has been used for the default. To labor the point, if the user does not bother to specify the background color, he will still get the gray color as before. Note again that the added option need not have been called background but could, for example, have been called bgc or some other name. In that event the template's option code would look like background:{{{bgc|#f9f9f9;}}}, and another color would then be called using say, bcg=papayawhip on the page.
The real template Tocbox has not been modified here, though this example provides a reliable demonstration of the method to use for doing so. After the modification above the template could be called by the new users as follows:
A knowledge of CSS property values allows considerable variation in a template's appearance. Luckily, the subject is well documented. See the external W3 site's CSS Reference List for a comprehensive listing of values and properties. Although the examples on the referenced page are designed for style sheets, the syntax found there is also that used for modifying styles within templates and other in-line styles. In addition, a useful color reference can also be had at Web Colors. A drop-box with many of the CSS properties for tables has been provided in the box-making section below. If time is short it could be noted that most of the template work done so far in this project, (WikiBooks that is), could have made do with little more that the CSS properties of text and tables. Study of these two areas is thus rewarding.
CSS reference sources are useful, though styles can also be changed with HTML attributes, (the styles like align with the equals signs). Such attributes can be seen in HTML reference texts as opposed to CSS texts, and in the aforementioned drop-box below. It may be of interest to know that some HTML attributes are the only ways to accomplish certain tasks; examples include colspan (to span table columns), rowspan (to span table rows), and align, (to align tables to center, something that the CSS float property cannot do).
Making Templates
[සංස්කරණය]There are many template types, but those used for inserting and modifying text are the most numerous. Boxes feature next; whether they are information boxes, so-called user boxes, or simple text boxes, they all have common constructs. Some templates have dynamic functions, like drop-controls, though once their basic outlines are clear, they can be shaped for many purposes. At least one example of each will be considered.
Template making consists of writing functional code, Wikitext or HTML, or sometimes a mixture of both. The method is to test the code in the Sandbox, until the function works well. Then the options and the parameters can be assigned to the code. These are tested again, and if all is well, the block of code can be saved as a template.
In saving the template it as well to check whether or not there is an existing template of that name already. The simplest way to save a template is as follows. First, make sure that you are logged-on in a page of WikiBooks, to avoid making a template in the wrong project. Go to the search box at the left of the WikiBooks page, and enter the wording to find the as-yet unmade template. Assume here that the intended name is to be Caption. The line to type in the search window is just:
If the template is found, then the name is already taken, and another is needed. Assuming that the name is not found, then the search results window will state that it was not found and ask whether or not you want to make the page. Click the link to make the page.
The link opens a template editing page with the name of the template already listed as its address. Copy the code from your work in the sandbox, then paste it into the empty template page. In the line immediately following the last line in the code block, add the tags <noinclude></noinclude>. All text not intended to be a part of the template code, must be placed between these tags, as is the case for the template's description.
Finally, save the page by pressing the Save page button at the bottom of the page. The template is now made, and can be called into use with its given name. Go to the sandbox and test the features of the template.
Text Paragraphs
[සංස්කරණය]The code for a template need not start with any special character or symbol. The main consideration is that the code performs the required action, just as if it were typed directly onto the page. At the 'end of the code block, be sure to add the <noinclude></noinclude> tags as mentioned above.
All of the existing Wikitext and HTML code that can be used in a page can be used for a text template. The user of a page does not have access to the parts associated with styles, namely the heading of the web page and their style sheets. As a result, users are limited to modifying the parts of the page that are available, the text within the body of the page. Those familiar with web page design will know that the only remaining available method is to modify the page's text with in-line styles. Working methods use the <div></div> tags and the <span></span> tags, thanks to a feature of Wikitext that allows the use of HTML coding within it. CSS, (Cascading Style Sheet), properties and values are used within these tags to modify the text styles that would otherwise apply.
It is as well to point out here the difference in use for span and div in text templates. Span should be used to format text only, noting that any formats applied to the text will not extend beyond the last text character; div, on the other hand, will apply its formats to a rectangular block of text that extends across the page. the significance of this is that div is neater for changing background colors on the page. A comparative example can be seen in the Classes and Styles in Tags section of Class and Style Notes.
The Simplest Case
[සංස්කරණය]Before doing any formatting, consider the method for making a template from a simple block of text. Type a block of text, with all of its formats and page layout in place, then save the block as a template. It is as simple as that. Such blocks of text find use for test text, such as Lorem Ipsum, a well-known text block of fictitious content used by printers and others in laying out their work. To use such a template just type:
at any convenient place on a page to produce the text block. This block of text is not pre formatted with hard breaks, so it will wrap within the space where it is typed, and with the default text styles of the page.
Adding Styles
[සංස්කරණය]To modify text styles, for example, for the text This is the text, we first place the text within <span></span> tags, like this:
<span>This is the text</span>Then we construct a style statement within the first tag. This example makes the font Garamond, 20 points, colored red. It looks like this:
<span style="font-family:Garamond;font-size:20pt;color:red">This is the text</span>and the result will be:
Notice that there is still a closing arrow for the first tag; it is located at the end of the style statement.
Notice also that there are three style rules in the statement, separated by semi-colons; these are font-family:Garamond to set the face of the font, font-size:20pt to set the size of the font, and color:red to set the color of the text.
The style statement starts with the term style=, and the right hand side of the statement is entirely within double quotes.
The individual style rules consist of a property; the left part, and a value; the right part. The two parts are separated by a full colon. The format of a style statement is strict. If the format has an error within it then the whole statement could fail. Note that Wikitext could have been used on the text itself; for example, to produce italics, (double quotes), or text that is bold, (triple quotes). Wikitext acts in addition to the CSS styles, provided that there are no obvious conflicts. Several spans and style statements can be applied to produce quite complex results.
These tag sets can be nested; that is, one set of tags within another set. Beware of nested span tags, since there can be unexpected results. Say that an overall style is applied to several paragraphs using span tags. Within these paragraphs another span set is used to format one of the paragraphs differently. When this is viewed, at the point where the inside span closes, the styles will have reverted to the body text styles described by the style sheet, and not the intended outside style definition. This is perhaps because the first closing tag was wrongly interpreted as the end tag. The problem is avoided by using div tags for both, or at most by using span tags for only one of the formats.
Many properties exist to modify text. They consist of all of the text styles found in style sheets, namely those for fonts, padding, alignment, margins, borders, text colors, and backgrounds. CSS property lists and other material on Fonts and Text provide the source material for all such work. Although CSS properties and examples are listed primarily for style sheets, the properties and values themselves can be used on the page and in templates. The Study Work drop-box contains a useful code module for studying text properties. It contains most of the useful text entries and can be copied for study into the sandbox.
|
|
Parameters
[සංස්කරණය]Now, continue to make use of the red-text example. Although the code could be saved as a template just as it is, it would not be very useful since it consists only of fixed text. To introduce the notion of variable text chosen by the user, we need to make the text position in the code into a parameter.
Assuming that the basic code works correctly, the parameter brackets can be added. In the above text example there is only one parameter, the content to be formatted. Starting with the code above, just replace the text part so that the code line now looks like this:
Notice that the original text has now been replaced with:
The digit identifies the parameter as number one. It is also the name of the parameter. The word content is just a convenient label, though either the number or the label can be used for named parameters. If the user forgets to write any text in a parameter position, then the number of the parameter will appear on the page to remind of it. If the template had more than one parameter, a similar process could be applied, with a sequence of digits 2,3,4 etc., and adding a suitable label in place of content for each.
Saving it in the usual way completes such a template. Assuming that the template were to be saved with the name BigText then the entry to call it for use would be just:
Note that when a template has several parameters, the ones used can either be entered as named parameters, using the number or label with an equals sign, or as unnamed parameters, by omitting the added names and just entering the text directly. The parameters should be all unnamed or all named but not a mixture of the two. If they are unnamed, the correct sequence must be maintained, and if they are named, then any sequence can be used. Number names and label names can be mixed without difficulty in a template call.
Although virtually any tags can be modified by adding a style statement to the leading tag, it is not to say that the work can always be made into a template. There is at least one exception that exists when it comes to making such a template. The <pre></pre> tags by their very definition cause a template's parameter code to be disregarded, and a different approach is needed. Instead of attempting to make a modified pre-formatted text template consider the use of Prettypre for a ready-made fancy version of these tags.
That is to say, it is possible to modify the <pre></pre> tags with inline styles, to make more interesting pre-formatted text, and it is possible to add the tags to text used as a template's parameter, but making a template from text bounded by pre-formatting tags will prove more difficult.
Options
[සංස්කරණය]For completeness, we can also add options to our basic red-text template example. Say we want to change the color of the text from time to time in our work. We could make another complete template for the new color or we could just add an option to the text coloring code. The new code looks like this:
Note that the entire property value (applies also to an attribute value), must be enclosed in triple curly brackets. Additionally, the value should be replaced with an option name / default value combination. In this case, if the user does not specify the color of text, it will be red in any case. If it is specified, (see the example below), it can be changed to any color using the option tint= within the template call. Assuming that this template's name were BigText the template call for purple text would be, say:
Other options could be made in the same way, and similar techniques could be used regardless of the tags used for the template.
A knowledge of the different tags and access to lists of CSS properties allows considerable scope in template design.
Making Boxes
[සංස්කරණය]The following sections make box or table templates from Wikitext. They can also be made with HTML tables in the same way. When it comes to making such a template, wikitext is fine but when a table is needed to go into a template as its parameter, or part of its parameter, an HTML table should be used instead. The WikiBooks text Making Tables touches on HTML table structures, and explains how to use styles. It is assumed that the reader is familiar with these concepts in the text that follows.
The Box Structure
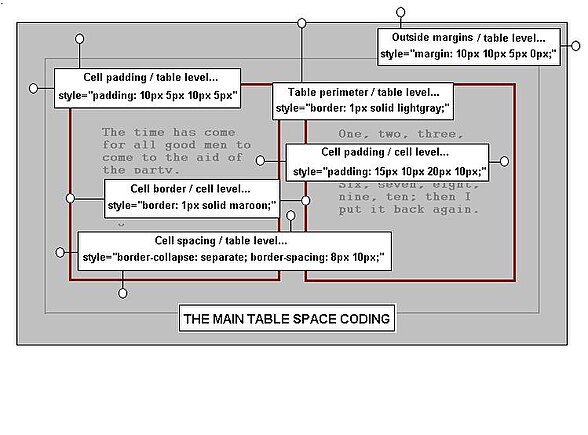
[සංස්කරණය]Boxes are essentially tables, in fact table cells. The CSS property list to format tables is extensive. Simple boxes make use of the table container, and one or two cells within it.
Apart from the table container, the other structures of a table include its rows, and cells. In the case below there are two rows, each with only one cell in them. Each part of a table has properties that affect it, and an example of typical table coding can be seen in the listing below.
{|style="background:lightyellow;width:150px;margin:none;border:1px solid lightgrey" align=left |
Running this code in the sandbox produces the following:
| Heading |
| Content. |
If necessary, refer to the WikiBooks text Making Tables or the Wikipedia text Help-Table for detailed advice on making tables. Refer also to the drop-down box below for a listing of the commonly used table properties and their meanings.
|
For now, it will suffice to note only that:
- A table is enclosed in these symbols: {| |}
- A caption placed above the table starts with a |+.
- A heading cell within the table starts with a !
- A new row is created with the symbols: |-
- A data cell within a row is created with the symbol: |
- Style statements can exist at the table, row, or cell levels.
- An additional pipe symbol separates a cell's styles from its text. |
- Starting tables, rows and cells on new lines avoids many problems in templates.
Follow the reasoning in this description from the code.
The table container has background, width, margin, and border properties, and the align attribute assigned.
- Background;sets the background color for the whole table.
- Width; sets the overall width of the table.
- Margin; removes margins of the table.
- Border: Sets the thickness, type, and color of the table border, all in one.
- Align: Permits the box to be placed on the page at left, right, or center.
The cell in the first row has text-align,padding, and a form of heading text.
- Text-align;positions the cell text horizontally at the center.
- Padding; sets the padding within the first cell for the box heading text.
- The Heading Text; is made bold with Wiki mark-up.
The next row has text-align. This property applies style to all of the cells in the row at once, though not all properties can do this.
- Text-align;justifies text in the bottom cell - the main content.
The content cell has padding, and the content text.
- Padding;sets the spacing around the content text.
- The content text; is the main text for the box template.
Other properties could be specified for this text box, for example, for the details of the fonts to use, but there is enough here for this example.
Parameters and Options
[සංස්කරණය]It is intended to provide three options along with the two parameters. The options are to be background,width, and align. The parameter names are to be 1 and 2, with the labels heading and content.
The options and parameters have been added to the code below:
{|style="background:{{{background|lightyellow}}};width:{{{width|150px}}};margin:none;border:1px solid lightgrey" align={{{align|left}}} |
Parameters have been made in place of the heading and content text. The formats for parameters one and two are:
Each parameter format consists of a parameter label,( heading or content), a pipe, symbol,|, and the true name of the parameter, (1 or 2). In each case, both the parameter name and the entire parameter expression are enclosed in triple curly brackets. {{{}}}.
Options have been made for the properties background, width, and align. The formats are :
Notice that the format of the bracketing is similar to the examples given in the making of text templates, and that the same strict format is used to identify the options and parameters.
A parameter can use the option format too. When a parameter does so, it must use the named parameter style in the template call. The advantage of such a parameter is that it can have any default value, including an image. The disadvantage of using the option format for a parameter is that the highly conspicuous numbered reminder is lost. You will recall that the more formal parameter style gives a parameter number as the default.
The template can be saved in the usual way. Assuming that the template were saved with the name Textbox, then it could be called for use by typing the following:
The variations in boxes are considerable. By adjusting the table structure, it is possible to add images and other effects. Most of the information boxes within Wikipedia and WikiBooks have a table basis for their construction.
Making Drop Controls
[සංස්කරණය]Drop-boxes save space on the page and can be used for both text and for images. Within Wikibooks these boxes are dynamic, and clicking the link on the heading of such a box drops it box to show the entire contents section. Clicking the link again restores it to its closed state.
Drop-boxes can be created in two ways. In the past, the way to make them was to use the classes NavFrame, NavHead, and NavContent. These days, the collapsible class can be used for both tables and div boxes, and its simplicity has made it a clear choice. The first section describes briefly the layout for collapsible divs. The remainder of the section is devoted to the version based on the collapsible table; this method is the basis of the ready-made drop-control template Dropimage.
A ready-made template exists for a quite adaptable drop-box; it is Dropimage, though for those who want the details, they are to be had at Sorting and Hiding.
Collapsible Boxes
[සංස්කරණය]The basic code for drop-boxes is just:
<div class="collapsible">
<div class="title">Title</div>
<div class="body">
Hideable content
</div>
</div>
The above code produces a drop-box that is extended across the whole width of the page. collapsible contains the other two sections, title refers to the panel with the link, and body refers to the text box within the drop box itself.
By default, the contents are hidden when the page is loaded; that is to say, the box is closed when the page first opens. To have the contents shown by default, the user adds "selected" to the class declaration. CSS styles could also be added as shown below and the option-brackets and parameter-brackets for template-making have been shown, as was explained in the previous section:
<div class="collapsible selected" style="color:{{{color|darkgray}}}; width:{{{width|300px}}}; {{#switch:{{{align|center}}}|center=margin:auto;|left=float:left;|right=float:right;}}">
<div class="title" style="font-weight:{{{bold|bold}}};">{{{Heading|{{{1}}}}}}</div>
<div class="body" style="background-color:{{{background|lightyellow}}};color:{{{color2|black}}}">
{{{Content|{{{2}}}}}}
</div>
</div>
Changes in layout is obtained by changing styles in any of the sections, but the preferred method, using collapsible tables, is described in the next section.
Collapsible Tables
[සංස්කරණය](currently being rewritten to update for collapsible tables) The panel below shows the HTML and Wikitext code versions of a fairly basic drop-box based on the collapsible box class. The two versions are equivalent, though users who intend to make a template should use the HTML version, since it can have a table as its content without any instability. Nesting tables in Wikitext is problematic.
HTML Collapsible Table Cell
<table class="collapsible" style="border:1px solid black; width:300px;" cellpadding="5px">
<tr>
<th style="text-align:center;">Any Heading</th>
</tr>
<tr>
<td>Content cell text, images or HTML tables</td>
</tr>
</table>
WIKITEXT Collapsible Table Cell
{| class="collapsible" style="border:1px solid black; width:300px;" cellpadding="5px"
|-
! style="text-align:center;" | Any Heading
|-
| Content cell text or images only
|}
If, instead of the collapsed state, the selected state is needed on opening the page, then just add the class selected as in the line class="collapsible selected" . The default state is collapsed which need not be added.
The width style in the table line sets the initial width of the table on the page, and with the exception of un-formatted text, the table will expand on opening to accommodate the contents.
The float and align attributes should be avoided for tables because browsers may not support table alignment. Tables can be aligned in a way compatible with most browsers by setting the initial width of the table to 100%, and by wrapping the table inside a div box with its width set to the desired width. For left and right alignment use float on the div box. For center alignment use a margin of auto on the div.
HTML Collapsible Table Cell
<div style="width:300x; {{#switch:{{{align|center}}}|center=margin:auto;|left=float:left;|right=float:right;}}">
<table class="collapsible" style="border:1px solid black; width:100%;" cellpadding="5px">
<tr>
<th style="text-align:center;">Any Heading</th>
</tr>
<tr>
<td>Content cell text, images or HTML tables</td>
</tr>
</table>
</div>
WIKITEXT Collapsible Table Cell
<div style="width:300x; {{#switch:{{{align|center}}}|center=margin:auto;|left=float:left;|right=float:right;}}">
{| class="collapsible" style="border:1px solid black; width:100%;" cellpadding="5px"
|-
! style="text-align:center;" | Any Heading
|-
| Content cell text or images only
|}
</div>
Parameters and Options
[සංස්කරණය]The parameter and option brackets are shown in the panel below for an HTML version of the drop-box template, and it will be noted that the method is similar to that used for simple tables in an earlier section. It may be of interest to note that the outermost table is there simply to allow centering of the entire structure, since the collapsible class does not support it.
A Basic Drop-Box Template Coding
<table style="border:none; align={{{alignT|left}}}">
<tr><td>
<table class="collapsible" style="border:{{{border|1px solid black}}}; width:{{{width|300px}}}; background:{{{backgroundT|transparent}}};" cellpadding="{{{padding|5px}}}">
<tr>
<th style="background:{{{backgroundH|transparent}}};text-align:center;">{{{heading|{{{1}}}}}}</th>
</tr>
<tr>
<td style="text-align:{{{alignC|left}}};"> {{{content|{{{2}}}}}}</td>
</tr>
</table>
</td></tr>
</table>
<noinclude>
All other template page material goes between these tags.
</noinclude>
The above HTML block of code has been saved as the template dropthing, Dropthing, and it can be called for use on a page by typing something along the lines of the following:
{{dropthing|backgroundT=mistyrose| alignT=center|width=400px| Press to View|[[image:Cerasus blossom.jpg|400px|thumb|center|''Hawthorn in bloom''.]] }}
The drop-box that is produced with this template call is this:
|
A more complex ready-made template called Dropimage exists for those who need it. It has a large set of individual options, and the facility to add more properties and classes, the coding for which is described next.
Advanced Options
[සංස්කරණය]Although the user is always limited by the original template's design, he has some latitude afforded by the pre-planned options. There is a way, however, that allows the user to add classes and CSS properties not considered in the original design. For this method to work the designer of the template must anticipate the possible future need for such a change, and add a few extra keystrokes. It is explained below.
Perhaps surprisingly, both class and style declarations are themselves HTML attributes, in the same way as align, cellpadding, and others. As such, these terms can be specified in the same way as other options, with default values of classes and styles. The user can then specify the list of styles or classes that he wants the template to use, or by doing nothing of the kind, the default values of each would apply. Clearly, if the usual values of an existing template were made to be such defaults, it would allow changes without affecting the original users. The example below allows the class selected to be used for a template whose original author uses only the class called collapsible.
Add Classes
[සංස්කරණය]To allow user-changes to the classes for the above drop-table template, the class declaration (expression) line needs to modified as follows:
This has the effect of making a new option named as class that has a default value of collapsible; that is, if no class option is written by the user the default will apply. Now, having modified the class-declaration, the user could add the class selected or any other suitable class with which he is familiar, (while others still make normal use of the template), as follows:
The box produced in this way is just:
|
The template, for this box only, will be displayed in its open state, since the class selected has been added as an option. Notice that the intended classes all need to be declared, and that the quotes were not needed. This entry entirely replaces the default class declaration. Similarly, other classes could be used, though the set of classes available for the automatic formatting of tables could do with some extension.
More Style Options
[සංස්කරණය]To modify the template to add user-written style expressions, the template's existing style expression in the table line would be replaced as follows:
style="{{{mystyleT|border:{{{border|1px solid black}}}; width:{{{width|300px}}}; background:{{{backgroundT|transparent}}} }}}"
Notice that the entire CSS style expression, (but not the attributes that followed it)), are now the default value of the mystyleT option. When this option is used in a template call the quotes for the value expression should not be used.
The typical template call, introducing new properties might then become:
{{dropthing|myclass=collapsible| alignT=center|mystyleT=border:3px solid brown; width:300px; background:mistyrose;color:darkgreen; font-weight:bold|Press to View|[[image:Cerasus blossom.jpg|400px|thumb|center|''Hawthorn in bloom''.]] }}
and the result of making this template call is just:
|
Notice that the intended new style statement must be rewritten in its entirety, and that now a new CSS property (color of text), not included in the original design, has been added within the option statement.
If the mystyleT option were not used, the individual options could still be used. If both the expression and the individual values are changed, it would be as well to study the possibility that one will override the other.
The template Dropimage has been modified to include user modification of class and style.
Endpiece
[සංස්කරණය]The three example types given in the above sections will hopefully introduce the reader to the making of templates. Bear in mind that there are many aspects of templates not discussed here; for example, the notions of conditional behavior, loops, and defaults that themselves run as templates. Further reading about templates can be found in the links below.
Above all, learn how to use CSS styles in making your templates, and experiment with their effects.
See also
[සංස්කරණය]- Sandbox: The Wikibooks editing and test window
- Help:Templates: Wikibooks main templates article
- Making Tables: Wikitext methods for tables
- Help:Tables: Wikibooks main tables article
- All Templates Namespace : Wikibooks templates alphabetical list
- Templates Category: Wikibooks templates listed by category
- CSS Programming: Helpful for CSS context
- CSS Reference List: An external CSS Properties Reference
- Web Colors: A Wikipedia article on web colors
- Template:Dropimage: A multi-optioned drop-box template
- Template:Thetop: The most useful of the top section templates, for filling the space.
- Template:Lorem ipsum: Test paragraph template
- Class and Style Notes: About Wikitext classes and styles, as opposed to style sheets
- Anatomy of a Template: Wikipedia text with notes on templates as defaults, and conditionals.
| ||||||||